JavaScriptはオブジェクト指向のプログラミング言語であり、オブジェクトとは非常に重要な概念です。
ここでは、JavaScriptのオブジェクトについて必ず抑えておきたい点を解説します。
オブジェクトの作成方法やプロパティ、メソッドの定義、そしてオブジェクトの継承について詳しく見ていきましょう。

JavaScriptを使いこなすためには、オブジェクトについての理解が欠かせません!
ぜひ一緒に読み進めていきましょう!
JavaScriptオブジェクトとは何か?





JavaScriptにおいて、オブジェクトは重要な概念です!
ここでしっかり復習してみましょう!
オブジェクトは、「複数の値をひとつにまとめたもの」という定義で表され、プログラム内での情報の保持や処理を行うために使用されますよね。
オブジェクトが持つデータを表すプロパティと、実行できる操作を表すメソッドから構成されているのが特徴です。
この説明では、オブジェクトがどのようなものなのか、なかなか分かりにくいかもしれませんね。
そこで、現実世界に置き換えて考えてみると、オブジェクトについて理解しやすくなります。
人間をオブジェクトとして考えた場合、名前や年齢といったプロパティがあり、歩くや話すといったメソッドが存在する……といったように例えられるでしょう。
また、プロパティやメソッドはドット記法やブラケット記法を使ってアクセスすることができます。
例えば、`person.name`や`person[‘age’]`のように記述することで、オブジェクト内部のプロパティやメソッドが可能です。
オブジェクトは、プログラムの構造をより柔軟にし、再利用可能なコードを作成するための重要なツールと言えます。
JavaScriptのオブジェクトの基礎を理解し、効果的に活用することは、プログラミングのスキル向上につながるでしょう。
JavaScriptオブジェクトのプロパティとメソッド


次にオブジェクトの基本的な要素であるプロパティとメソッドについて解説します。



ちょっと難しいかもしれませんが
じっくり読み進めていきましょう!
JavaScriptオブジェクトのプロパティについて
JavaScriptにおいて、プロパティは、オブジェクトが持つ値を表すものです。
例えば、人物の情報を表すオブジェクトでは、名前や年齢といったプロパティを持ちます。
プロパティは、オブジェクトの「名前」と「値」の組み合わせとして定義されるのです。
プロパティの値には、文字列、数値、真偽値、配列など、さまざまなデータ型が使用されます。
また、プロパティの値は、ドット演算子やブラケット演算子を使用してアクセスすることも可能です。
プロパティは、オブジェクトの特定の値を参照したり、変更したりするために使用され、オブジェクト自体に紐づいているため、同じオブジェクトを参照する複数の箇所からアクセスできます。
JavaScriptのオブジェクトのプロパティは、オブジェクト指向プログラミングの特徴を活かして、柔軟なデータ構造を作成できます。
オブジェクトのプロパティを適切に活用することで、より効率的なコードの記述やデータの管理が可能です。
プロパティは、また、他のオブジェクトや関数を値として持つこともでき、これによりオブジェクト間の関連性を表現したり、オブジェクトに対する操作をメソッドとして定義したりすることができます。
これにより、データとその操作を一つのオブジェクト内に閉じ込め、情報が整理しやすくなるでしょう。
JavaScriptオブジェクトのメソッドについて
JavaScriptにおけるメソッドは、オブジェクト内で定義された関数のことを指します。
メソッドは特定のオブジェクトに対する操作を表現し、オブジェクトのデータ(プロパティ)を操作するための手段を説明していきますね。
メソッドは基本的に関数と同じように機能しますが、その関数が特定のオブジェクトに関連付けられている点が特徴です。
メソッドからオブジェクト内部のプロパティに直接アクセスするにはthisキーワードを用いますが、具体的には以下のような使い方をします。
const person = {
firstName: “John”,
lastName: “Doe”,
age: 25,
fullName: function() {
return this.firstName + ” ” +
this.lastName;
},
incrementAge: function() {
this.age += 1;
}
};
これにより、メソッドはそのオブジェクトのプロパティを読み取ったり、変更したりすることができますよ。
メソッドはドット記法で呼び出すこともでき、例えば、person.fullname()のように記述し、動作させると、firstNameとlastNameの間に半角の空白を入れて’John Doe’と返してくれます。
JavaScriptのオブジェクトの使い方


JavaScriptのオブジェクトは、ウェブサイトやアプリケーションを作る際にとても役立ちます。なぜなら、オブジェクトは多様な情報をまとめて扱うことができるからです。
プロパティとメソッドを組み合わせると、データとそれに関連する操作をひとつのオブジェクトにまとめることができます。これがオブジェクト指向プログラミングの力です。
さらに、JavaScriptのオブジェクトは、オブジェクト間の関係性を表現する能力もあります。これにより、データと情報をオブジェクト間でやり取りすることが可能となり、コードの管理が容易になります。
また、一度作成したオブジェクトは再利用可能なため、同じ機能を持つオブジェクトを何度も作る手間を省くことができるのです。
ここでは、オブジェクトの理解を深めるために使い方を説明していきます。



具体的なコード例も書いていますので、
頑張って学習していきましょう!
オブジェクトの作成方法
JavaScriptでは、オブジェクトを作成するために中括弧{}を使用します。
中括弧内にはキーと値のペアを指定しますが、例えば、以下のようなオブジェクトを作成することができますよ。
const person = {
name: “John”,
age: 30,
hobby: “reading”,
.sayHello: function(){
console.log(‘Hello, my name is John’);
}
};
上記の例では、`person`というオブジェクトを作成しました。
このオブジェクトは、`name`、`age`、`hobby`というプロパティと、`sayHello`というメソッドを持っています。
プロパティやメソッドは「キー」と「値」の組み合わせで入力しましょう。
例えば上の例だと’name’というキーに’John’という値が入ります。
メソッドの場合、値にはfunction()からはじまる関数が直接入るのです。
オブジェクトのプロパティへのアクセス方法
作成したオブジェクトのプロパティにアクセスするためには、ドット(.)記法またはブラケット([])記法を使用します。
例えば、上記の`person`オブジェクトの`name`プロパティにアクセスする場合は以下のように表すのが一般的です。
console.log(person.name); // 出力: John
console.log(person[“name”]); // 出力: John
また、メソッドの呼び出しは、オブジェクト名の後にドット`.`を付けてメソッド名を指定します。
例えば、`person.sayHello()`は`”Hello, my name is John”`をコンソールに出力するのが一般的です。
オブジェクトのプロパティの変更
オブジェクトのプロパティを変更するためには、代入演算子(=)を使用します。
例えば、`person`オブジェクトの`age`プロパティを変更する場合は以下のように表すのが一般的です。
person.age = 40;
console.log(person.age); // 出力: 40
オブジェクトのプロパティの追加と削除
オブジェクトに新しいプロパティを追加するためには、ドット(.)記法またはブラケット([])記法を使用します。
例えば、`person`オブジェクトに`gender`プロパティを追加する場合は以下のように表してみましょう。
person.gender = “male”;
console.log(person.gender); // 出力: male
また、オブジェクトからプロパティを削除するためには、`delete`キーワードを使用しますが、例えば、`person`オブジェクトから`hobby`プロパティを削除する場合は以下のように用います。
javascript
delete person.hobby;
console.log(person.hobby); // 出力:
undefined
以上がJavaScriptのオブジェクトの基本的な操作方法です。
オブジェクトはJavaScriptにおいて非常に重要な要素なので、しっかりと理解しておきましょう。
オブジェクトの活用例
ここまでの情報をもとに、オブジェクトの活用例を紹介します。
例えば、ユーザー情報を管理するオブジェクトを考えてみましょう。
ユーザー情報には「名前」や「メールアドレス」などの項目があると想定できますよね。
そこでオブジェクトに、nameやemailなどのプロパティを追加してみましょう。
const user = {
name: “John Doe”,
email: “john@example.com”,
};
これらのプロパティは、個々のユーザーに関する特定の情報を保持しています。
この情報は、プログラムの他の部分からアクセスでき、データベースから取得したデータを表現したり、フォームから送信されたデータを処理したりするのに役立ちますよ。
また、ユーザー情報に関連してさまざまな操作を行いたいときに、メソッドを使います。一例として、ユーザーのフルネームを表示するgetFullNameメソッドと、ユーザーのメールアドレスが有効かどうかを確認するvalidateEmailメソッドを追加してみましょう。
const user = {
firstName: “John”,
lastName: “Doe”,
email: “john@example.com”,
getFullName: function() {
return `${this.firstName} ${this.lastName}`;
},
validateEmail: function() {
# 簡易的なメールアドレス検証
return this.email.includes(‘@’);
}
};
console.log(user.getFullName()); // John Doe
console.log(user.validateEmail()); // true
このように、プロパティとメソッドはオブジェクトのデータと操作を表現します。
これは、JavaScriptでアプリケーションを作ったり、データを管理する際に非常に重要です。
JavaScriptオブジェクトの4つの機能


ここではオブジェクトの基本的な4つの機能を、簡単な図を用いながら説明していきます。
①クラスとインスタンス
②thisキーワード
③プロトタイプとプロトタイプチェーン
④組み込みオブジェクト



簡単な図説も作ってみました!
リラックスして読み進めていきましょう!
①クラスとインスタンス
JavaScriptの開発をスムーズに進める機能に、クラスとインスタンスというものがあります。
クラスはオブジェクト指向プログラミングにおける重要な概念です。
特定の種類のオブジェクトを生成するための設計図のようなもので、プロパティとメソッドを持っています。
しかし、クラスは設計図にしか過ぎませんので、動かすことはできません。
そこで設計図を実際に動かすためにインスタンスを使うのです。
クラスがオブジェクトの設計図であるとするならば、インスタンスはその設計図を元に実際に生成された具体的なオブジェクトのことを指します。
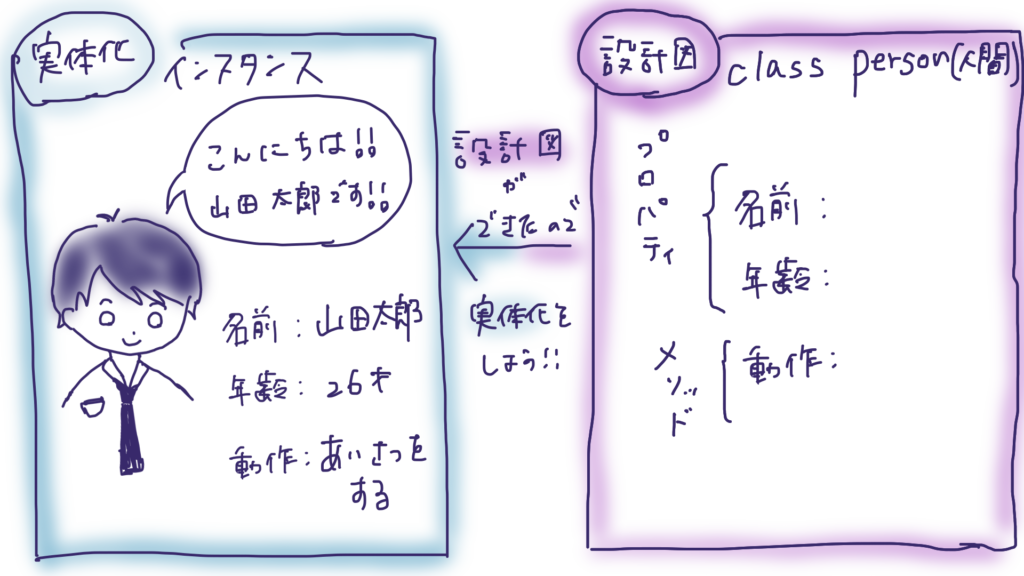
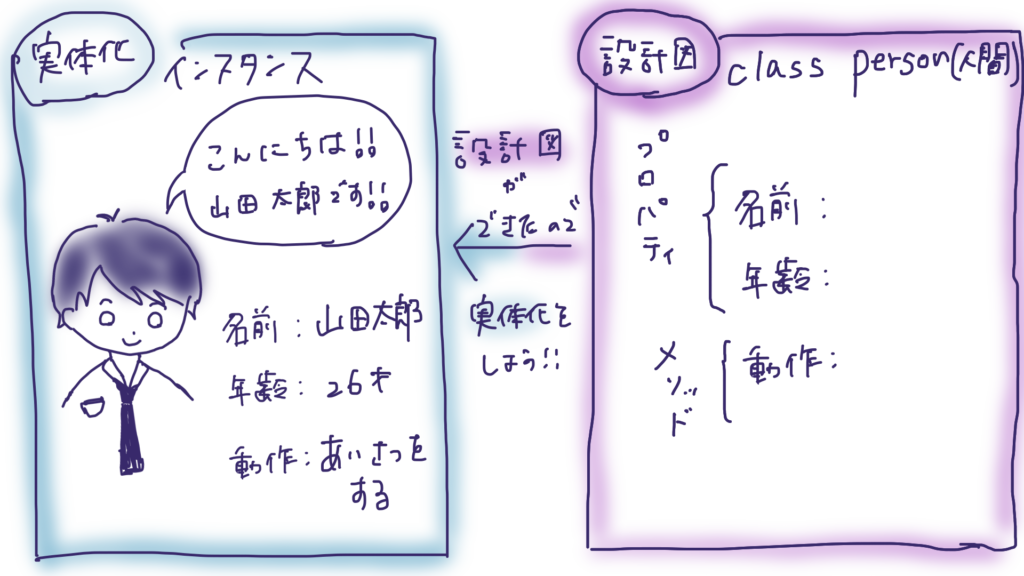
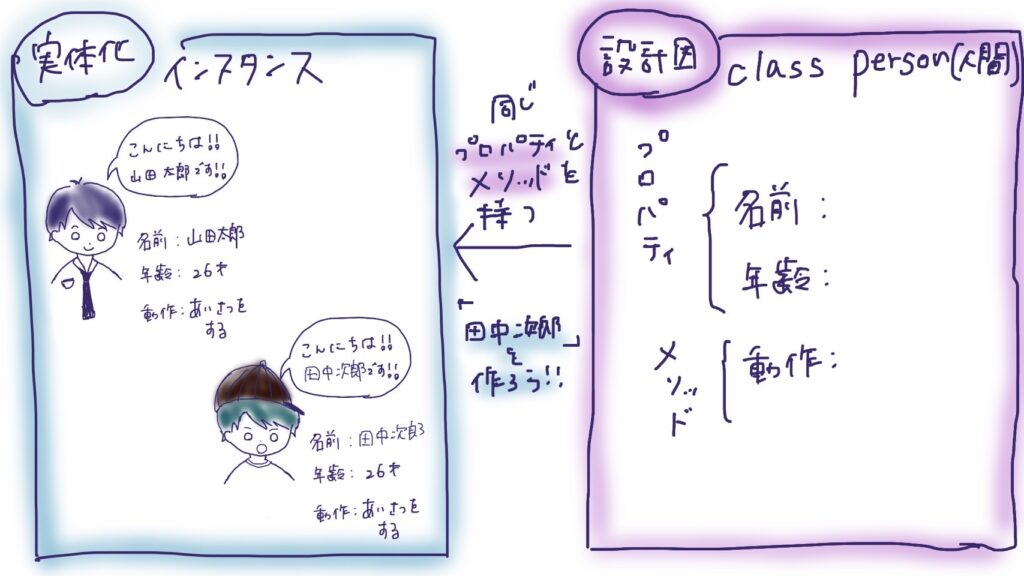
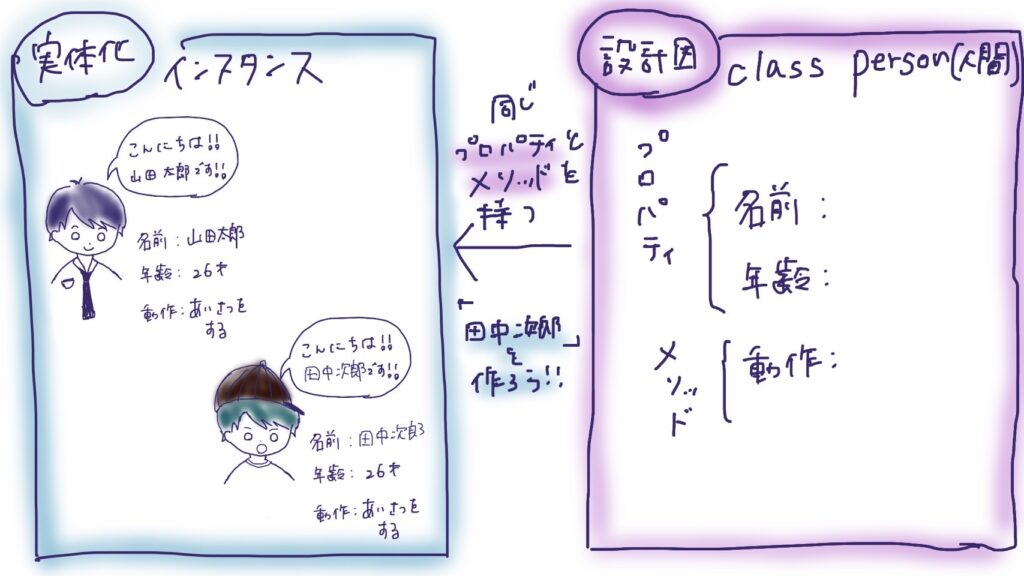
例えば、”人間”クラスから「山田太郎」という名前と「25」という年齢を持つインスタンスを生成することができ、このインスタンスはクラスで定義されたプロパティとメソッドを持ち、それぞれに具体的な値や振る舞いが与えられます。
簡略的な図ではありますが、簡単に説明すると以下の図のような仕組みです。


上のような図を実際にコードにしてみると、以下のようになります。
class Person{
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log(`Hello, my name is ${this.name} and I am ${this.age} years old.`);
}
}
上記のコードは、Personというクラスを定義しており、constructorとgreetという2つのメソッドがあります。constructorは特別なメソッドで、クラスから新しいインスタンスを作成する際に自動的に呼び出され、プロパティの初期化を行います。
例えば「山田太郎」についてのインスタンスを作成し、nameに’Yamada’という文字列を代入したとしましょう。
この際、Personクラスに文字列”Yamada”が入ったままになるところを、constructorが挿入されていると、”Yamada”を消した上で次のインスタンスを作成できます。
これにより、次に「田中次郎」をインスタンスを作成するときにスムーズに行えるのです。
インスタンスはnew演算子を使って作成します。new演算子をつけて、必要な情報を代入した上でクラスを呼び出します。すると背後でconstructorメソッドが実行され、新しいオブジェクトが生成されます。
const Yamada = new Person(‘Yamada ‘, 26);
Yamada.greet(); // Hello, my name is Yamada and I am 26 years old.
クラスを用いることで、コードを同じ内容を毎回書かなくて済みますよね。
これにより、必要に応じた最低限のコード追加で済んだり、うっかりミスを防げたりするメリットがあります。
同じ機能を持つオブジェクトを作りたいときは、クラスからインスタンスを作る動作が便利なので、ぜひ使えるようになりましょう。
②thisキーワード
thisは、現在のコンテキスト(実行コンテキスト)を参照する特別なキーワードで、その値は実行コンテキストによって変わりますが、一般的に、thisはメソッドを呼び出す際のオブジェクトを参照します。
thisは、同じメソッドを異なるオブジェクトで再利用するのに便利なので覚えておきましょう。
簡略的な図ではありますが、簡単に説明すると以下の図のような仕組みです。


③プロトタイプとプロトタイプチェーン
プロトタイプ(prototype)はJavascriptにおける継承の仕組みです。
継承はオブジェクト指向プログラミングにおいて、あるクラスが特性を引き継いで、新たなクラスとして定義される仕組みです。C++やJavaではクラスによって行われます。
一方、JavaScriptはプロトタイプを使って継承が行われるのが特徴的です。
Javascriptでもクラスはあるのですが、後からつけられた機能でありベースとなるのはこのプロトタイプ。
Javascriptにおいて全てのオブジェクトは別のオブジェクトをプロトタイプとして持ち、オブジェクトが作成されるとき特定のプロトタイプオブジェクトとリンクが形成され、これが「プロトタイプチェーン」と呼ばれています。
プロパティやメソッドの参照があった場合、まずオブジェクト自体がそのプロパティやメソッドを持っているか確認します。
持っていない場合、JavaScriptはそのオブジェクトのプロトタイプを探し、そこのプロセスがnullに到達するか、またはプロパティやメソッドが見つかるまで続けられるのです。
let animal = {
eats: true
};
let rabbit = {
jumps: true,
__proto__: animal
};
console.log(rabbit.eats); /
上記の例では、rabbitオブジェクトはanimalオブジェクトをプロトタイプとして持っています。したがって、rabbitには自身のプロパティであるjumpsの他に、プロトタイプチェーンを通じてanimalのeatsプロパティにもアクセスできるのです。
④組み込みオブジェクト
組み込みオブジェクトは、データを操作したり、計算を行ったり、より高度な機能を提供したりするためのメソッドとプロパティを含んでいるのが特徴です。
例えば、Dateオブジェクトは、日付と時刻に関連する操作ができ、新しいDateインスタンスを作成すると、その時点の日付と時刻がオブジェクトに格納されます。
また、特定の日付や時刻を表すDateオブジェクトを作成することも可能です。
Arrayオブジェクトは、データの集合を管理するためのメソッドとプロパティを提供します。
push、pop、shift、unshift、spliceなどのメソッドを使って、配列の要素を追加、削除、置換することができ、sort、filter、mapなどのメソッドを用いて、配列の要素を操作したり、新しい配列を作成することもできます。
では組み込みオブジェクトはどのように使えばいいのでしょうか。
ここではDateオブジェクトの実用例を示し、まず現在の日付と時刻を取得してみます。
let now = new Date();
console.log(now);
// 出力: 現在の日付と時刻(例:2023-06-23T13:51:00.417Z)
また、Dateオブジェクトを使って取り出した情報に手を加えることも可能です。時間差を計算してみましょう。
let startTime = new Date();
// 何か時間がかかる処理を行う…
let endTime = new Date();
let diff = endTime – startTime; // ミリ秒単位での差
console.log(`The process took ${diff} milliseconds.`);
これらの使い方を応用して、DateオブジェクトはJavascriptアプリケーションで日時情報を管理したり、表現したりするのに使われます。
組み込みオブジェクトには他にも以下のようなものがありますので、積極的に使っていきましょう。
| Numberオブジェクト | 数値に関連する操作を提供するオブジェクト |
| Stringオブジェクト | 文字列に関連する操作を提供するオブジェクト |
| Booleanオブジェクト | 真偽値に関連する操作を提供するオブジェクト |
| RegExpオブジェクト | 正規表現に関連する動作を提供するオブジェクト |
| Mathオブジェクト | 数学的な演算を行うための動作を提供するオブジェクト |
| Functionオブジェクト | 関数を作成・操作するオブジェクト |
| Errorオブジェクト | エラーを表示させたいときに使うオブジェクト |
| Argumentsオブジェクト | 関数に渡されてきた値をすべて格納するオブジェクト 関数の中でのみ利用できる |
これらを組み合わせて使うことで、さまざまな機能を搭載することができます。
組み込みオブジェクトを理解し使いこなすことは、JavaScriptを深く理解する上で重要なステップです。
JavaScriptオブジェクトの学習を深めるためリソース


ここまでオブジェクトの詳細を説明してきました。
しかし、やはり学習を進めるためにはさらなる知識のインプットが大切です。
そこで、ここからは「学習方法」に焦点をあてていきます。
あなたに適した学習方法を見つけていきましょう。
オンラインの学習リソース
JavaScriptのオブジェクトについて学習を深めるためには、オンラインの学習が非常に便利です。
以下でいくつかのオンライン学習サイトを紹介します。
① MDN Web Docs
MDN Web Docsは、開発者向けの開発者支援サイトです。
このサイトは、開発者や技術ライターのコミュニティによって運営されており、HTML5、JavaScript、CSS、ウェブAPI、Django、Node.js、WebExtensions、MathMLなど、さまざまなトピックに関する多くの文書を提供しています。
特にモバイルウェブ開発者向けには、HTML5モバイルアプリやモバイルアドオンの構築、位置認識アプリに関する文書も充実しているため、最新の情報を手に入れることができるでしょう。
②Codecademy
Codecademyは、オンラインでプログラミングを学ぶためのプラットフォームです。初心者から上級者まで、さまざまなレベルのプログラマーにとって理想的な学習環境を提供しています。
Codecademyでは、JavaScript、Python、HTML/CSSなど、さまざまなプログラミング言語やテクノロジーを学ぶことができます。
また、Codecademyは、インタラクティブなレッスンやプロジェクトを通じて、実践的なプログラミングスキルを身につけることができるのが特徴です。
さらに、Codecademyでは、コミュニティやフォーラムを通じて他の学習者と交流することもできます。
Codecademyは、プログラミングの基礎から応用まで幅広いトピックをカバーしており、自分のペースで学習することができますので、プログラミングのスキルを向上させたい人々にとって、貴重な学習リソースです。
Codecademyを通じてプログラミングを学ぶことで、新しいキャリアの道を切り拓くことができるかもしれません。Codecademyのユーザーは、世界中に広がっており、多くの成功者を輩出しています。Codecademyは、プログラミングの学習に興味がある人々にとって、必見のプラットフォームです。
③Udemy
Udemyは、さまざまなプログラミングコースを提供しているオンライン学習プラットフォームです。JavaScriptのオブジェクトに特化したコースも多数ありますので、自分の学習スタイルに合わせて選ぶことができます。
これらのオンライン学習資源を利用することで、JavaScriptのオブジェクトに関する理解を深めることができます。実際にコードを書きながら学習することで、より実践的なスキルを身につけることができますので、ぜひ活用してみてください。
JavaScriptを理解するためのオススメの書籍
JavaScriptオブジェクトの学習を深めるためには、適切な書籍を選ぶことが重要です。
以下でオススメの書籍を紹介していきます。
①『確かな力が身につくJavaScript「超」入門』
– 著者:狩野 祐東
JavaScriptを始める方や、以前に挫折した経験のある方におすすめです。
この本では、ただ知識を得るだけでなく、現場で実際に役立つ基礎力を身につけることができます。具体的なサンプルを作成しながら、実践的なスキルを身に付けることができます。
特におすすめのポイントは「サンプルが楽しい」ということです。通常の勉強のためのサンプルではなく、実際の仕事に役立つサンプルが集まっているので、モチベーションを高めながら、最後まで読み進めることができます。
また、「つまずきポイントを徹底カバーしていること」も魅力的なポイントです。初心者がよくつまずくポイントや挫折しやすい箇所に対して、丁寧な解説を用意しています。読みながら共感し、挫折することなく内容を理解することができるでしょう。
②『いちばんやさしいJavaScriptの教本』
– 著者: 岩田宇史
この本には、豊富なサンプルプログラムのコードが含まれており、安心して学習することができます。コードはサポートページからダウンロードすることができますので、ご自身のペースで進めることができるのも魅力的です。
講義と実習のワークショップ形式で構成されており、小さなプログラムを作りながら基本を学べる一冊となっています。
③『ゲームで学ぶJavaScript入門』
– 著者: 田中 賢一郎
この本は、JavaScriptを使用したゲームの作り方を丁寧に解説した入門書です。最初に、HTML/CSS、JavaScript、図形描画(Canvas)の基礎を詳しく学びます。
この本の特徴は、さまざまなジャンルのゲームから物理エンジンを使用したゲームまで、計13本のサンプルゲームが用いられていることです。
Web技術の実際の使い方やブラウザゲームの制作ノウハウを習得することができます。さらに、すべてのサンプルゲームのソースコードが掲載されており、ダウンロードも可能です。
ゲーム制作を通じてJavaScriptだけでなく、HTMLやCSSなどのWeb技術の基礎もしっかりと学ぶことができますので、特に初心者の方にはおすすめです。プログラミングを始めてみたい方や、HTMLやJavaScriptを使ってゲームを作ってみたい方はぜひ読んでみましょう。
プロジェクトや演習を通じた学習
javascriptのオブジェクトは、その構造や使い方を理解することが重要です。しかし、理論的な知識だけではなかなか深い理解を得ることは難しいかもしれません。
そこで、オブジェクトの理解を深めるためには、実際にプロジェクトや演習を通じて実践的な経験を積むことが必要です。
プロジェクトや演習を通じてオブジェクトを使いこなすことで、以下のようなメリットがあります。
①リアルな問題に直面し、解決策を考える力が身につく
②チーム開発の経験が積める
③実践的な知識を獲得する
それぞれ詳しく説明していきます。
①リアルな問題に直面し、解決策を考える力が身につく
プロジェクトや演習では、実際の開発現場で起こりうる問題に直面します。そのため、オブジェクトを使いこなすために必要な解決策を考える力が身につきます。
②チーム開発の経験が積める
プロジェクトや演習では、他のメンバーと協力して開発を行うことがあります。これにより、チーム開発の経験を積むことができます。オブジェクトを使いながら効率的にコードを書くための技術やコミュニケーション能力を身につけることができます。
③実践的な知識を獲得する
理論的な知識だけではなく、実践的な知識を獲得することで、オブジェクトの使い方や注意点をより深く理解することができます。実際にコードを書きながら、オブジェクトの特徴やメソッドの使い方を体感することで、理解がより深まるでしょう。
以上のように、プロジェクトや演習を通じてオブジェクトの理解を深めることは非常に重要です。ぜひ、実践的な経験を積みながら、自身のスキルアップを図りましょう。
まとめ
JavaScriptを習得するにあたり、最初に訪れる難所は「オブジェクトの理解」と言っても過言ではありません。
「クラスってどんな概念なの?」「プロパティって何?」と頭を抱えている方もたくさんいることでしょう。
しかし、JavaScriptは一度しっかり習得すると、フロントエンドやバックエンドにおいて幅広い活躍ができる言語のひとつです。
「いつか自分でwebアプリを作ってみたい!」と思われているのであれば、今日からでも実践できる基礎的なプロジェクトもたくさんあります。
臆することなく積極的にトライしてみましょう。
エンジニアとして転職を考えるあなたへ
①自分のスキルについて詳しく知る
②自分のスキルについてより知識や知見を深める
②転職活動成功のノウハウを学ぶ
以上のようなポイントを抑えることで、
あなたのスキルをより強度で豊かなものへと成長させると共に、転職活動の成功をおさめることにもつながるでしょう。
このサイトでは今回紹介した内容以外にも、たくさんの情報を記載しております。
下記の記事にも触れておくことは、あなたのスキルアップやキャリアアップの後押しになることでしょう。
【徹底的に網羅】Rubyの将来性は?最新の市場を踏まえつつ解説
Rubyの難易度は?どこまで習得していれば転職に使えるのか徹底解説
なぜRubyの求人は少ないの?その思い違いに至る原因を暴露
エンジニア転職について詳しく知るために
エンジニアとしてキャリアアップをしていく方法として「LUIDA」を活用してみましょう。
「LUIDA」はゲーム感覚で気軽に転職活動ができる、これまでにない楽しさが自慢のエンジニア転職サイト。
LUIDAでは、参加登録後は企業からの指名を待つだけでOKです。
リアルな年収や業務内容が提示されますので、面接の時間や労力を節約し効率的に転職活動を行えます。
LUIDAを活用し、あなたも楽しみながらにエンジニアとしての市場価値を高めていきませんか?










コメント